Every developer knows that building a project from scratch is a time-consuming process. At cssninja.io, we've' using Vue for a long time and we have built a lot of projects with it. We often see developers complaining about the Vue ecosystem, when it's sometimes hard to find a good library, compare to React. However, we still think that the Vue community has a lot to offer.
In this article, we will cover some of our most loved open-source vue components / composables libraries that will help you to build solid projects with amazing features, incredibly fast, and also featuring a great developer and user experience.
We carefully picked libraries that are well maintained and have a good documentation. Also note that Tailwind CSS, touch and accessibility support are some of the most important features that should be included, regarding the way we build things.
headless-ui

pnpm add @headlessui-vue
Unstyled, fully accessible UI components.
We always need to render custom dropdowns, modals, etc. Headless UI is a great library that will help you building your own UI components. It is fully accessible and has a great documentation.
- Demo: http://headlessui.dev/vue/
- Repository: https://github.com/tailwindlabs/headlessui/tree/main/packages/@headlessui-vue
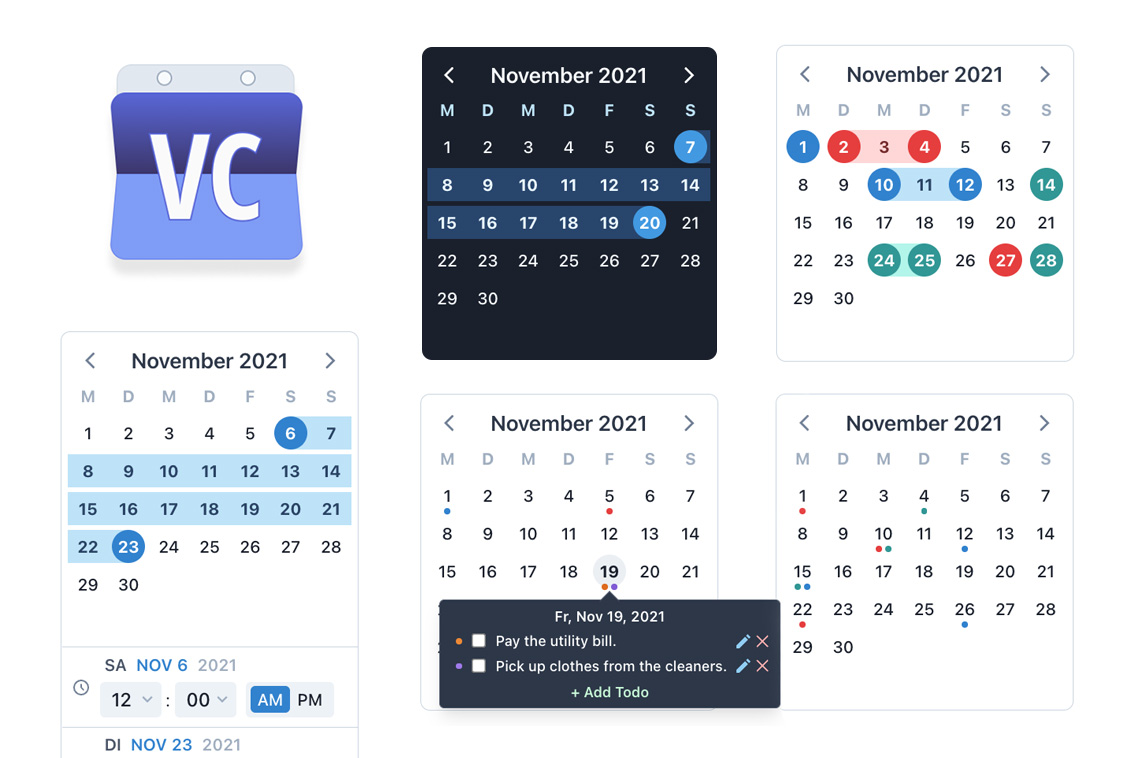
v-calendar

pnpm add v-calendar
An elegant calendar and datepicker plugin for Vuejs.
When we need to render a calendar or a datepicker, we always use v-calendar. It is very easy to use and has a lot of features. It is also very customizable, if you take the time to dive in their documentation.
- Demo: https://vcalendar.io/
- Repository: https://github.com/nathanreyes/v-calendar
vue-flow

pnpm add @vue-flow/core
A highly customizable Flowchart component.
Rendering flowcharts is a not a fairly common task. But when we need to do it, we use vue-flow. Everything is hackable and you can customize it as you want.
- Demo: https://vueflow.dev/
- Repository: https://github.com/bcakmakoglu/vue-flow
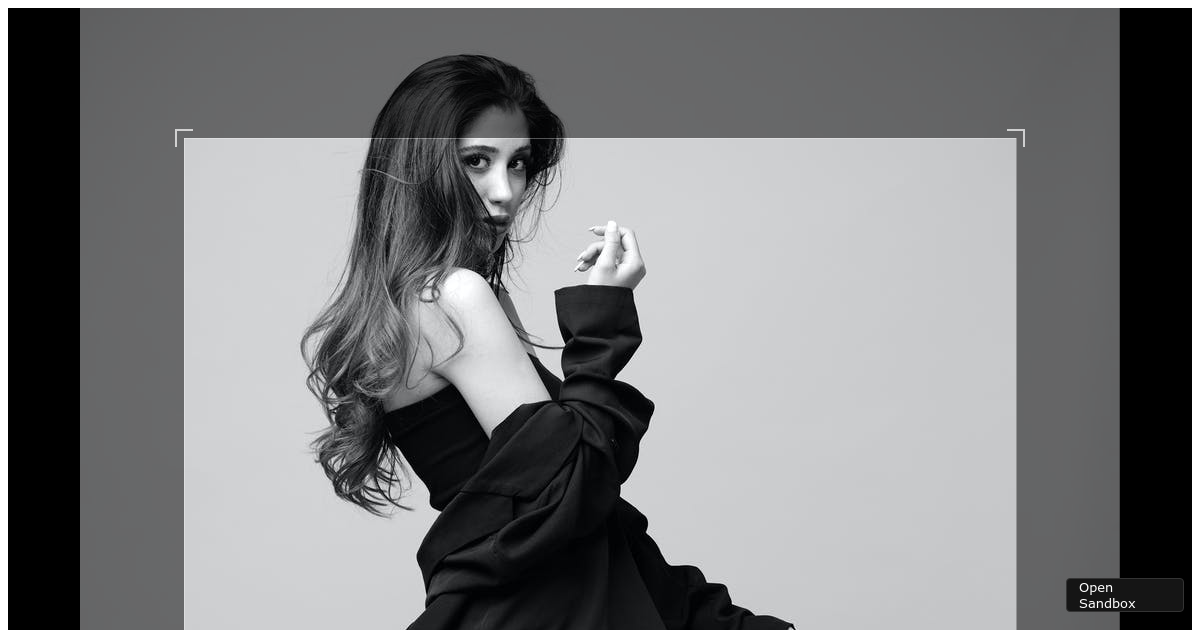
vue-advanced-cropper

pnpm add vue-advanced-cropper
A complete tool set to crop images.
Having a preview of an image before uploading it is a great feature. We use vue-advanced-cropper to let users crop their images before uploading them.
- Demo: https://advanced-cropper.github.io/vue-advanced-cropper/
- Repository: https://github.com/advanced-cropper/vue-advanced-cropper/
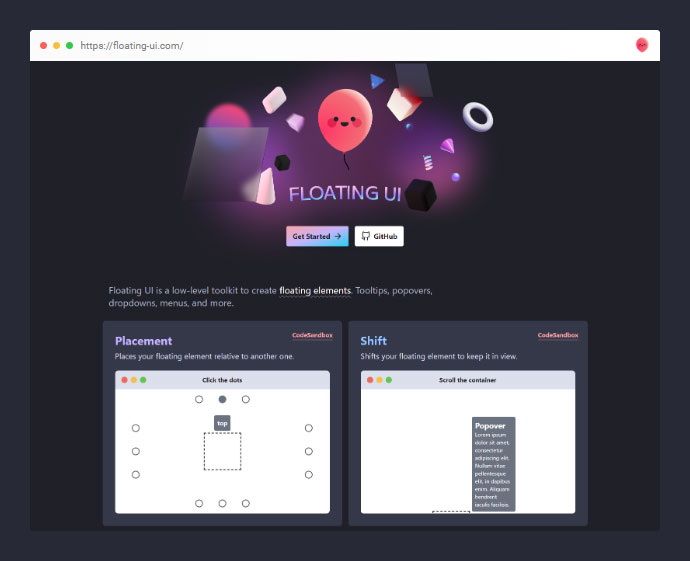
floating-ui

pnpm add @floating-ui/vue
Tooltip and popover positioning for vue, successor of popper.js.
Positioning a tooltip or a popover while taking care of the viewport is a hard task. Popper.js is a great library that does this for you. Floating UI is a wrapper around this library and makes it a great choice in a vue context.
- Demo: https://floating-ui.com/
- Repository: https://github.com/floating-ui/floating-ui/tree/master/packages/vue
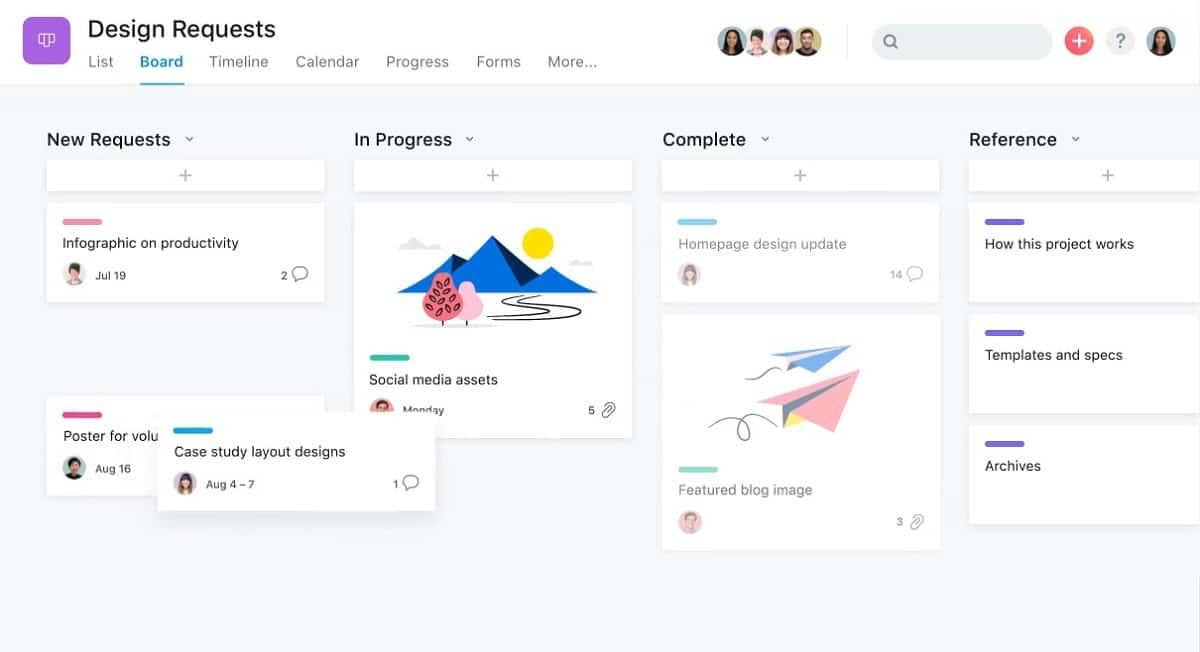
vue3-smooth-dnd

pnpm add vue3-smooth-dnd
A powerfull wrapper for proven smooth dnd library
Reordering items in a list with drag and drop makes your app more user friendly. smooth-dnd was created for this. Vue3-smooth-dnd is a wrapper for this library nad makes it very easy to use with Vue.
- Demo: https://gilnd.github.io/vue3-smooth-dnd/
- Repository: https://github.com/gilnd/vue3-smooth-dnd
- Repository (original): https://kutlugsahin.github.io/smooth-dnd-demo/
splitpanes

pnpm add splitpanes
Simple and touch-ready panes splitter / resizer.
Creating fancy layouts with draggable panes is a great way to improve user experience. Splitpanes is here to save you time.
- Demo: https://antoniandre.github.io/splitpanes/
- Repository: https://github.com/antoniandre/splitpanes
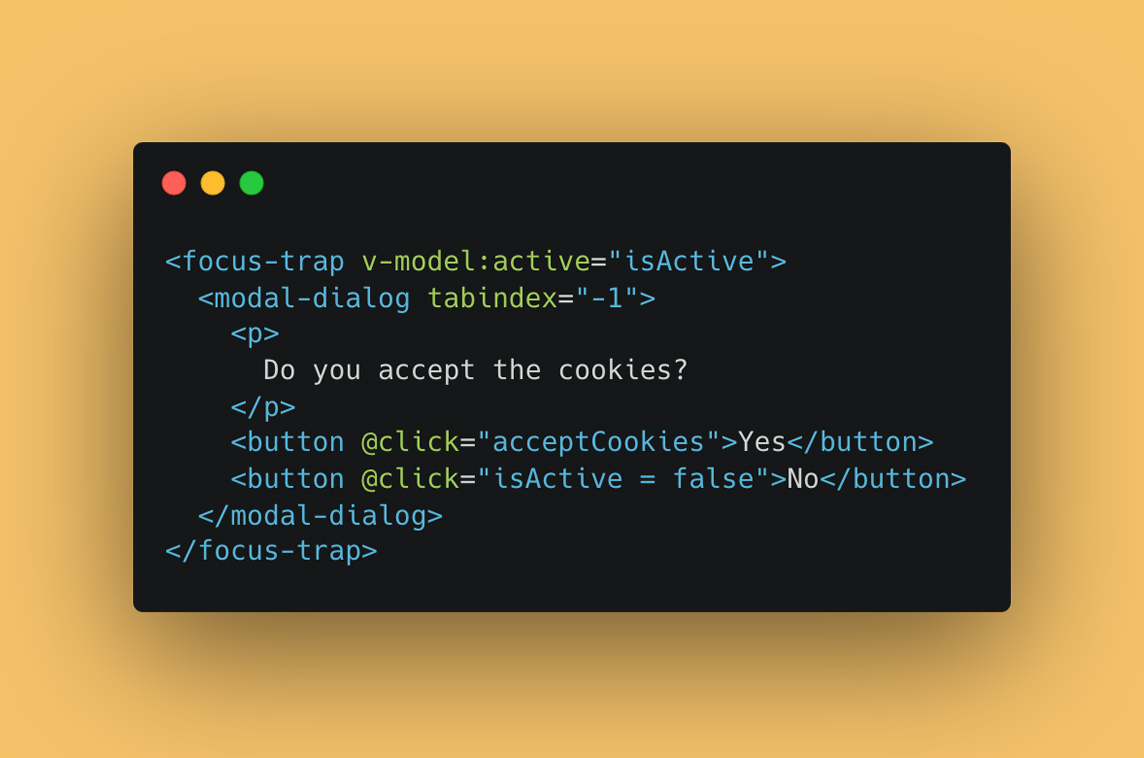
focus-trap-vue

pnpm add focus-trap focus-trap-vue
Trap focus within a DOM node.
When you have some form that appears on top of the page content (ex: in a modal, or a drawer), you need to trap the focus inside the form so that the user can't tab outside the form. focus-trap-vue is a great library that will help you with this kind of problem.
- Demo: https://focus-trap-vue.esm.dev/
- Repository: https://github.com/posva/focus-trap-vue
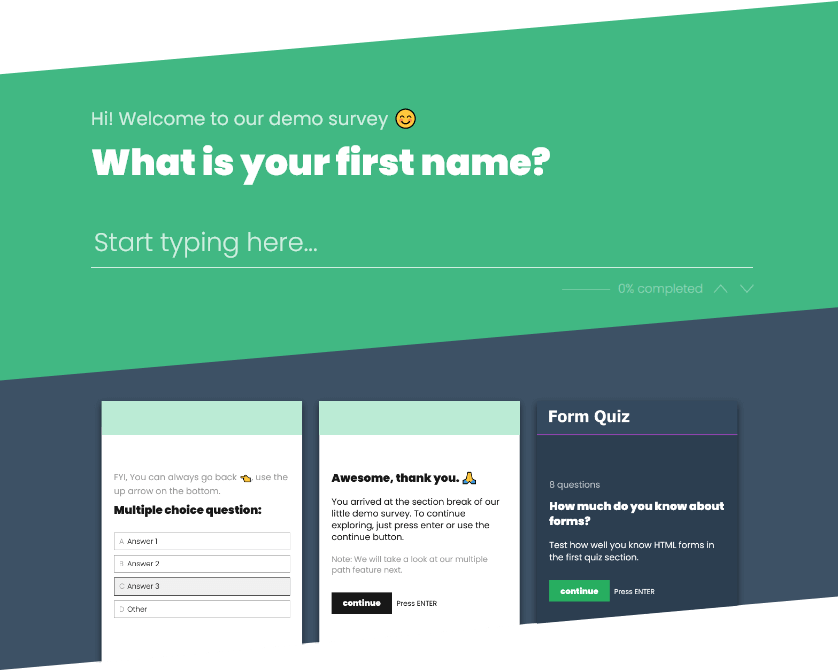
vee-validate

pnpm add vee-validate zod @vee-validate/zod
Flexible form validation tool set.
In every project, we need to validate forms and give feedback to the user about what he's been doing wrong. Vee-validate provide a powerful composition API with great support for Zod.
vue-virtual-scroller

pnpm add vue-virtual-scroller
Render large elements in scrollable view.
Having a lot of elements in a list can slow down your app. Vue-virtual-scroller is a great library that will help you to render only the elements that are visible in the viewport.
- Demo: https://vue-virtual-scroller-demo.netlify.app/
- Repository: https://github.com/Akryum/vue-virtual-scroller
We hope you found this article useful. We didn't include pinia, vueuse or vue-i18n as we consider everyone should already be using them!
Let us know in the comments what are your favorites!
Bonus: You may have noticed that we use pnpm instead of npm. The short story is that it saves a lot of time and disk space. Since Node +16.15, you can activate it using corepack enable and corepack prepare pnpm@latest --activate


